
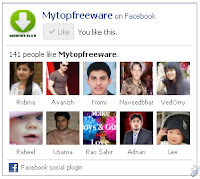
Customize this Facebook like box plugin is very difficult,but daddy design made it easy at last.the
The customization of this Facebook like box is depend on css.
PART1:-
►This is created through css based stylish sheet.
►Open your notepad.
►Copy and paste below code in your notepad.
/*---------------FTF Custom Like Box Start--------------*/
.fan_box a:hover{
text-decoration: none;
}
.fan_box .full_widget{
height: 200px;
border: 0 !important;
background: none !important;
position: relative;
}
.fan_box .connect_top{
background: none !important;
padding: 0 !important;
}
.fan_box .profileimage, .fan_box .name_block{
display: none;
}
.fan_box .connect_action{
padding: 0 !important;
}
.fan_box .connections{
padding: 0 !important;
border: 0 !important;
font-family: Arial, Helvetica, sans-serif;
font-size: 11px;
font-weight: bold;
color: #666;
}
span.total{
color: #0080ff;
font-weight: bold;
}
.fan_box .connections .connections_grid {
padding-top: 10px !important;
}
.fan_box .connections_grid .grid_item{
padding: 0 10px 10px 0 !important;
}
.fan_box .connections_grid .grid_item .name{
font-family: "lucida grande",tahoma,verdana,arial,sans-serif;
font-weight: normal;
color: #289728 !important;
padding-top: 1px !important;
}
.fan_box .connect_widget{
position: absolute;
bottom: 0;
left: 0px;
margin: 0 !important;
}
.fan_box .connect_widget .connect_widget_interactive_area {
margin: 0 !important;
}
.fan_box .connect_widget td.connect_widget_vertical_center {
padding: 0 !important;
}
/*---------------MTF Custom Like Box End--------------*/
.fan_box a:hover{
text-decoration: none;
}
.fan_box .full_widget{
height: 200px;
border: 0 !important;
background: none !important;
position: relative;
}
.fan_box .connect_top{
background: none !important;
padding: 0 !important;
}
.fan_box .profileimage, .fan_box .name_block{
display: none;
}
.fan_box .connect_action{
padding: 0 !important;
}
.fan_box .connections{
padding: 0 !important;
border: 0 !important;
font-family: Arial, Helvetica, sans-serif;
font-size: 11px;
font-weight: bold;
color: #666;
}
span.total{
color: #0080ff;
font-weight: bold;
}
.fan_box .connections .connections_grid {
padding-top: 10px !important;
}
.fan_box .connections_grid .grid_item{
padding: 0 10px 10px 0 !important;
}
.fan_box .connections_grid .grid_item .name{
font-family: "lucida grande",tahoma,verdana,arial,sans-serif;
font-weight: normal;
color: #289728 !important;
padding-top: 1px !important;
}
.fan_box .connect_widget{
position: absolute;
bottom: 0;
left: 0px;
margin: 0 !important;
}
.fan_box .connect_widget .connect_widget_interactive_area {
margin: 0 !important;
}
.fan_box .connect_widget td.connect_widget_vertical_center {
padding: 0 !important;
}
/*---------------MTF Custom Like Box End--------------*/
To match your template make these Editing (optional)
► To change the Font-size edit 11px6
► To change heading color edit #0080ff
► To change fan profiles Nick-Name edit #289728
PART2:-
Now save file as FB.css with css extension as shown in the below image.

Now upload the file to hosting server ( How to host blog scripts and files for free on server ).
You are done 50%.
Placing the customized Facebook like box code in blogger or website.
PART3:-
►Instead of the Facebook like box code(official) add the below code by replacing it.
(or)
►Go to blogger.
►Select Html /java script.
►And add below code.
<script type="text/javascript" src="http://static.ak.connect.facebook.com/js/api_lib/v0.4/FeatureLoader.js.php/en_US"></script>
<script type="text/javascript">FB.init("");</script>
<fb:fan profile_id="FACEBOOK LIKE PAGE ID" stream="0" connections="10" width="300px" height="200px" header="0" logobar="0" css="STYLE SHEET LINK"></fb:fan>
<a href="http://mytopfreeware.blogspot.com/2012/04/how-to-customize-facebook-like-box.html">CUSTOMIZE YOUR FACEBOOK LIKE BOX</a>
<script type="text/javascript">FB.init("");</script>
<fb:fan profile_id="FACEBOOK LIKE PAGE ID" stream="0" connections="10" width="300px" height="200px" header="0" logobar="0" css="STYLE SHEET LINK"></fb:fan>
<a href="http://mytopfreeware.blogspot.com/2012/04/how-to-customize-facebook-like-box.html">CUSTOMIZE YOUR FACEBOOK LIKE BOX</a>
►Change the Facebook like page id (Example-http://www.facebook.com/pages /way2new200447980060360 -------200447980060360 is Facebook like page id)
►And the style sheet link (That link uploaded notepad file to server).
►Save it and you are done.

0 comments:
Post a Comment