
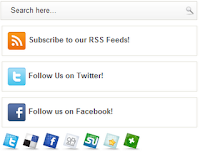
I thinks so if visitors are come your blog they can subscribe very easily. The widget main best feature is added add this button this button will help you to your visiros to share 400+ Social Media Networks!. Our team members very clearly design the widget. I have already tested the widget if you are interested to see this then test in your Blog.
- First login to your blogger dashboard.
- Go to Blogger design-Edit HTML
- Download or backup your template.
- Search for this by using (Ctrl + F)
]]></b:skin>
paste the following code just above it.
/* -------------MTF SOCIAL SHARE WIDGET-------------------- */
#search{width:400px; border:1px solid #E0DFD9;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh93VdlyOBG-fPamrPyWAgXsgv4K49QEbkq8Y0wALAyWn2OFXNDKQhmcDOo01leCzntr6V8W8Q8hTY3s-mXkEPNDuCN_U7CUHd42hn9xvXHJDLzgjTyK_WWBO-TwlwNYhi7YBCtUa6M26M/s1600/search-bg.png) left top repeat-x;height:32px;padding:0;text-align:left;overflow:hidden}
#search #s{width:90%; background:none;color:#3F3F3F;border:0;padding:4px;margin:3px 0 0 12px;float:left}
#search .search-image{border:0;vertical-align:top;float:right;margin:8px 4px 0 2px}
#search-wrap{padding:15px 0}
.topsearch #search{margin-top:0;margin-bottom:10px}
.social-connect-widget{background:#FFF;border:1px solid #E7E6DE;padding:10px}
.social-connect-widget:hover{border:1px solid #CBCBC2;background:#F5F4EF}
.social-connect-widget a{text-decoration:none;font-weight:bold;font-family:Arial,Helvetica,Sans-serif;color:#4B4D4E}
.social-connect-widget a:hover{text-decoration:underline;color:#F77C04}
.social-connect-widget img{vertical-align:middle;margin-right:5px}
If you are interested to changing the width of the widget then edit: width:400px
If you are interested to changing the search input area then edit: width:90%
Then search;
<div id='sidebar-wrapper'>
Now paste the following code just below it.
<div class='topsearch'>
<div class='clerfix' id='search'>
<form action='/search' id='searchform' method='get'>
<input id='s' name='q' onblur='if (this.value == "") {this.value = "Search here...";}' onfocus='if (this.value == "Search here...") {this.value = ""}' type='text' value='Search here...'/>
<input class='search-image' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjwfkSId48pzopKxsI9RlIUlufLwPjictYpqLHQ4IrcO95dQO7hoks__qqewGyDJ9iSVMluAJ3Jb3SglSmz1E72jVuH1DIB5mQCoKgBpcgTWhVYn1nigUZ_kIWIF0KehoSMVb1zSNkepCI/s1600/search.png' title='Search' type='image'/>
</form>
</div>
</div>
<div style='clear:both;'/>
<div class='social-connect-widget' style='margin-top:0px;margin-bottom:10px;'>
<a expr:href='data:blog.homepageUrl + "feeds/posts/default"'><img alt='RSS Feed' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhAbJ1W5qiWZMkE6XqVlZsBtolsTalvXsHefCBji41_7RwUqqUNBeXFhaBhpsIq9IcFD48SjJEULM4djdCIlKmaJjw4M6DkDeHmS3HK3JohESSmmT1BFKiH2mMBRZqKG2j7OtkxO_IPd3PH/s1600/social-connect-rss.png' title='RSS Feed'/></a><a expr:href='data:blog.homepageUrl + "feeds/posts/default"'>Subscribe to our RSS Feeds!</a>
</div>
<div class='social-connect-widget' style='margin-bottom:10px;'>
<a href='http://twitter.com/mytopfreeware'><img alt='Follow Us on Twitter!' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgZ289YGXWhPKGh5L7qMd04OrBmEagL35yjH0Pg_Rs_jQ8tMGXaHn0k6SCjwJ1jKT1CyoNbHIJBzyzt30BYoWiACdp3ZU6DbH6ADOdUNSMOkvaUVWNaeSJ2OImjX3PqCpp53lHtT3rG6JC3/s1600/social-connect-twitter.png' title='Follow Us on Twitter!'/></a><a href='http://twitter.com/mytopfreeware'>Follow Us on Twitter!</a>
</div>
<div class='social-connect-widget' style='margin-bottom:10px;'>
<a href='http://facebook.com/mytopfreeware'><img alt='Be Our Fan!' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhGHZtloESHpNuoVHPbysek2_BxBnJOpJMjepUTcwjGdRskU_szyqIe8CSN55jNkjy4DUosI6qYj7Stg9BsQqx6htHWDb9Fq1f9RXmMS1AG3miGCcdC-lXvRDAoXd_Na2jjsmkUgTrn6Fz1/s1600/social-connect-facebook.png' title='Be Our Fan'/></a><a href='http://facebook.com/mytopfreeware'>Follow us on Facebook!</a>
</div>
<div style='clear:both;'/>
<div class='addthis_toolbox'>
<div class='custom_images'>
<a class='addthis_button_twitter'><img alt='Twitter' height='32' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh04DPrVElTCcbZC6vagrD-Z2fF-XCpJ-1ci8gDFkRQEvlbTHiH5AFh-CvBnWykYaOJ-SWnbVmNMTnkVmknUQS3eNHvWq0G1s_EEhXvdZiqiKOfx8HoLTKZTvQHboAWOF4tpByJPPQW2vc/s1600/twitter.png' width='32'/></a>
<a class='addthis_button_delicious'><img alt='Delicious' height='32' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiFSNeuGByWo2hNOPY-rdSXM0OUtxQHNTIIU6C0KKnpsRMrCE63ZPh87K9InGXDwbtsX_vrPwFoIzJbb5thjf59VG9V0TvBCow7lkXr1mKXxnI-bjbNvxDfSPDsp6bv0H1OM5II1ZKXkAY/s1600/delicious.png' width='32'/></a>
<a class='addthis_button_facebook'><img alt='Facebook' height='32' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj6ugOORIp2H5EPvbqMpgSPCgmCESQuqrvr1xBg429Rz6Gy8S7juMVOCdiJi_3K2Gt3YdsW_nVSGMeE3F9rlJqxnF0w4eV1vbyVCOnCfl7CrsgpTiCPdq37cqRwLLiL4TsB1zAqOaC_lhg/s1600/facebook.png' width='32'/></a>
<a class='addthis_button_digg'><img alt='Digg' height='32' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjzvkrKOg2MrBopwqtxLmSZmoYv7yDQrVhOwWslTI1Pzo-Ya17gA2Pxo2k2CYtDfS8kaYYtGHuCTKWd2c-W56yzSnmHdQ31RWTJJR0Rz44Yp0FjmOofzEkNDE3pXCrtpKJ06LALEXgAjPI/s1600/digg.png' width='32'/></a>
<a class='addthis_button_stumbleupon'><img alt='Stumbleupon' height='32' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiCxlB6cQzDSadAJHmjMQn7hTNgxPJI_A_FKng9IIGnjBl8eCQW5NfvKe82Uq1waTHiseAPZNX_6CKW1YH3t3rHyRA81DAfOE5-XO6Nybs8sYi20Mb1ZgrxiYR3Pal602fapph9JtYGy5c/s1600/stumbleupon.png' width='32'/></a>
<a class='addthis_button_favorites'><img alt='Favorites' height='32' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg8qyXTF_C_iPzCwBJA1XQBQXCsp4bMPxuj9dH3vLbz4XwgVbLwoRn5NGYSV5EuYqNPCK87iHr6o1JyxUARZaYJ0N4SG_BKp2PnucTpE1HvG2j8oml6BMxwgsd-qK3GM5vXc6ev_Ja881I/s1600/favorites.png' width='32'/></a>
<a class='addthis_button_more'><img alt='More' height='32' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhMKxOwoLmDsuTtrnU7KMoMw9SqtAsEVYX6AoQmfDw1e8qOmaqKW539Gyenzon28LAqUv4NZEh5r3keNZOFiDeOVwImNdtmM21fQ30IG8RL9yW3pEe-RMl86M5zFnA_-P4VU6EpLrs57gc/s1600/more.png' width='32'/></a>
</div>
<script src='http://s7.addthis.com/js/250/addthis_widget.js' type='text/javascript'/>
</div>
<div style='clear:both;'/>
Replace http://twitter.com/mytopfreeware with your twitter profile link.
Replace http://facebook.com/mytopfreeware with your Facebook Profile link.
Save your template.
Visit your blog and enjoy with new widget.

0 comments:
Post a Comment